[Cognitive biases]
Self-serving bias
People tend to attribute success to their own abilities and efforts, but blame external factors for their failures.
This is an interesting one, as it is related to ego and protecting it from threats. An example I was “lucky” to witness in a workplace was when a manager (from another team) was taking all the credit for the team’s wins and successes. On the opposite side, when something didn’t work well, it was the team that was at fault. Very self-serving behaviour that members of that team did not appreciate =) and the churn was pretty high.
Another common example is when a student receives a good grade they think it’s because they studied hard and put in a lot of work. However, if they receive a bad grade, the self-serving bias may cause them to think that it’s not them, but the teacher who doesn’t like them.
Actually, in my personal experience, I remember explaining to myself that the teacher didn’t like me at least a few times =) Even though I understand that in those situations I may have been exhibiting this bias, somehow I still think that teachers like any human can be influenced by emotions. So, in situations when there is room for variability their grades might differ depending on if they like or don’t like the person.
[Accessibility]
As I mentioned, I began learning about accessibility in design more in-depth, to become a better designer and human. I am starting with refreshing my memory on the foundations of different types of disabilities.
Blindness
Tech
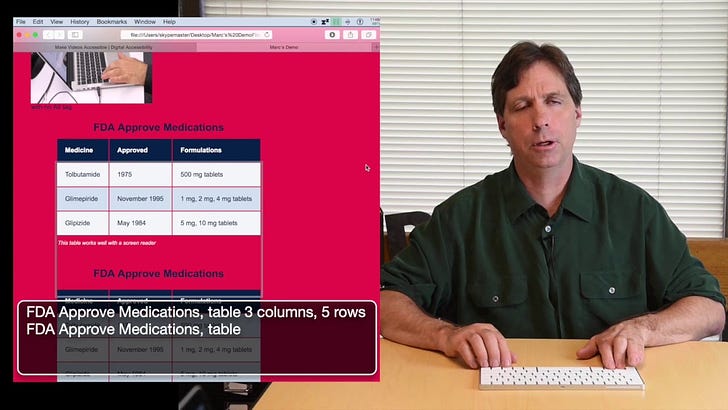
Blind people rely on screen readers to understand what is displayed or happening on the page. One of my eye-opening experiences was when I used a screen reader for the first time. This was a demo at a conference at work where you could “try on” different assistive technology. For the sake of the illustration, the demo website didn’t have proper alt text tags defined for images and I was shocked by how bad the experience was.
I highly recommend trying it out for yourself. Here is an example from the Internet:
A curious thing - experienced screen reader users increase the speed, sometimes to the levels that I can barely process =) #powerusers
Design tips:
All content must be in text or text equivalent (e.g. alt text for images, closed captions for videos, etc.)
Do not rely on visual styling alone (e.g. colour, spatial location, font-weight, background, etc.)
Pages must have proper semantic structure (e.g. headers, tables, lists, groups, headers/footers, etc.)
All buttons and user controls must have defined labels.
Each action must communicate what has changed on the page (e.g. clicking a button to expand an accordion section should say that the section expanded, or search results page refreshed after applying the filters, etc.)
Videos require full audio description (e.g. saying who is speaking, narrating the sounds, facial expressions, etc.)
On mobile devices, all features must have a click action and swipe actions do not work with screen readers.
[Podcast]
Episode #4: Q&A with Vince Kwok
This week, I am chatting with Vince. He has more than 15 years of experience building products and managing design teams for brands like Costco, Walmart, Air Canada, Staples, and more. Vince talks about his origin story and how he become a design director.
We discuss the differences between skills needed for a manager and for an individual contributor, the importance of believing in yourself and why a generic resume is a red flag for the hiring manager. Vince shares his thoughts on the value of storytelling during interviews and the grim future of UI design, and a lot more.
Previous episodes
[Get Hired in UX Manual]
A few days ago, I launched a landing page to learn if there is a real need for a manual to help junior and intermediate designers navigate the job hunting journey and get hired faster. I would be grateful if you could share this with your networks on Linkedin, Twitter, Slacks, etc. to get the word out. I want to measure the interest and see if I can get 20 people to sign up. Many thanks 🙏
Disclaimer: All opinions are my own. They don’t represent any of my current or previous employers’ views.
Sources: